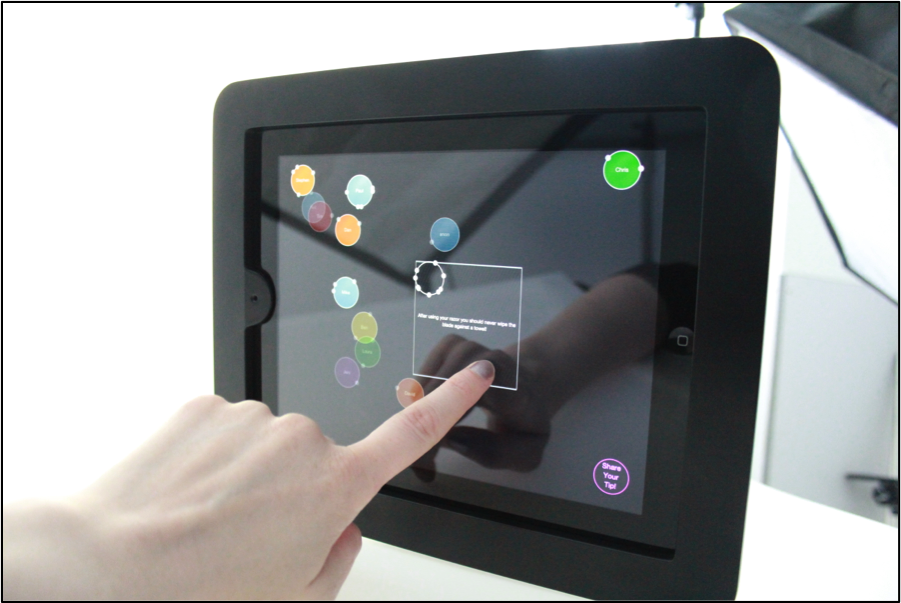
Figure 54: 30/07/12 The implemented interface for the tip that was implemented after it was noted that the circles were too awkward to read.
The prototype had many iterations and tests in order to bring it to a prototype phase for testing. The final version was arrived at after many smaller tests including the System Usability Scale (SUS).
[symple_heading type=”h2″ title=”Conclusion” margin_top=”20px;” margin_bottom=”20px” text_align=”left”]
Last Planet uses Slow Technology in the retail environment to capture the attention of consumers. Through capturing their attention it aims to increase their dwell time, their interactivity and through capturing their attention this could lead to modified behaviour.
Overall Last Planet was able to generate enough excitement to encourage return visits and conversation about it, however the retail environment is very complex, and so are the shoppers within it. From the initial tests we can see that there is scope for further development and this should be seen as a departure point. There would need to be additional tests in retail environments over periods of several days, to have a stream of different shoppers as well as recording the actual number of return visits and what effect that would have.
[symple_heading type=”h2″ title=”Discussion / Summary” margin_top=”20px;” margin_bottom=”20px” text_align=”left”]
Critical Designer designs objects not to do what users want and value but to introduce both designers and users to new ways of looking at the world and the role that designed objects can play for them in it. This is often related to art-based projects as discussed by Hallnäs and Redström. (Sengers, et al. 2005)
The project set out initially to be artistic in nature, having an abstract appearance and the interface that was ultimately designed by the people using it. Although this is captured into the spirit of Last Planet, there could be further scope to implement more of the sensors as initially discussed and examined throughout the literature review. There was an interest in Last Planet in the scope of the test, but it would be important to examine exactly which aspects in particular they were attracted to, and from there to study how these areas could be enhanced. Is it possible that it is the interaction aspect, simply to be able to tap and hold the planet to move it, or is it that they actually really enjoy reading the tips from other people in their local vicinity? The initial tests set out to discover if it was possible to even attract the attention of the consumer in such an environment and now that we see a basis for this being true, we need to explore further.
Another thing to note would be that because the sponsors for this placement have an interest in retail, there is a fine balance to having a purely retail oriented device and one that has complete absence of sponsorship, logos and other identifying marks. P&G Gillette were supportive and encouraging and guiding throughout the placement, providing the necessary tools to complete the work.
Lastly, it would be interesting to conduct a similar test but with Last Planet being on a different device. Consumers were very aware that it was ‘an iPad’ and it is difficult to tell at this stage if that also had something to do with the attraction to it. IT would be interesting to increase the play element as a way to attract and keep them engaged, “homo ludens as playful creatures promotes engagement in the exploration and production of meaning, providing for curiosity, exploration and reflection as key values.” (Sengers, et al. 2005)
After the name field was used it would ask the user to select a colour, this would form the button for them, at this point their name but in the final version their planet. The bulk of the code to create the circle, the name label, as well as the date and time label with a shift to account for the spacing of the name, was implemented in this method.
[symple_box color=”blue” text_align=”left” width=”100%” float=”none”]
// DONE BUTTON FOR THE TEXTFIELD WAS ACTIVATED (name entered or blank)
- (IBAction)buttonPressed:(UIButton *)sender {
NSString *userName = _textField.text;
if ([userName length] == 0) { // <--------------- if no name entered do this
NSLog(@"should hide images here");
[self hideButtons];
_chooseImg.hidden = YES;
_textFieldBackImagewhenTyping.hidden = YES;
}
// *********** ADD TIME / DATE TO THE DISPLAY ************** //
NSDate *now = [NSDate date]; // Date from the system
NSCalendar *calendar = [[NSCalendar alloc] initWithCalendarIdentifier:NSGregorianCalendar];
[calendar setTimeZone:[NSTimeZone systemTimeZone]];
NSDateComponents *dc = [calendar components:(NSDayCalendarUnit| NSMonthCalendarUnit|NSYearCalendarUnit|NSHourCalendarUnit|NSMinuteCalendarUnit |NSSecondCalendarUnit) fromDate:now];
NSLog(@"Time: %d/%d/%d TIme:%d:%d:%d", [dc day], [dc month], [dc year], [dc hour], [dc minute], [dc second]);
NSString *timeNow = [[NSString alloc] initWithFormat:@"Visited: %d/%d/%d Time: %d:%d:%d", [dc day], [dc month], [dc year], [dc hour], [dc minute], [dc second]];
CGRect frameLabelDate = CGRectMake(1000/2 + kDateLabelShiftX, 800/2 + kDateLabelShiftY, 100, 40);
UILabel *dateLabel = [[UILabel alloc] initWithFrame:frameLabelDate];
dateLabel.numberOfLines = 2;
dateLabel.textAlignment = UITextAlignmentCenter;
dateLabel.textColor = UIColor.whiteColor;
dateLabel.backgroundColor = UIColor.clearColor;
dateLabel.font = [UIFont fontWithName:@"Arial" size:12.0];
dateLabel.text = timeNow;
[self.view addSubview:dateLabel];
// ********** CREATE LABEL TO DISPLAY ENTERED NAME ****** //
int additionalNumber = arc4random() % 220;
int labelX = 380 + additionalNumber; // Start in / near the center ish 1024 x 768
int labelY = 320 + additionalNumber;
CGRect frameLabel = CGRectMake(labelX, labelY, 110, 40);
UILabel *_nameLabel= [[UILabel alloc] initWithFrame:frameLabel];
//_nameLabel.text =
@”Anon”;
// ********** FORMAT THE APPEARANCE OF THE NAME LABEL ********* //
_nameLabel.textAlignment = UITextAlignmentCenter;
_nameLabel.textColor = UIColor.whiteColor;
_nameLabel.backgroundColor = UIColor.clearColor;
_nameLabel.font = [UIFont fontWithName:@"Arial" size:14.0];
[self.view addSubview:_nameLabel];
// ********* ANIMATE THE LABELS *************************** //
[UIView beginAnimations:@"Labels Displayed" context:nil];
[UIView setAnimationDuration:4.0];
_nameLabel.alpha = 1.0;
dateLabel.alpha = 0.0;
[UIView commitAnimations];
CGRect frame = _nameLabel.frame;
frame.origin.x = labelX;
frame.origin.y = labelY;
_nameLabel.frame=frame;
_nameLabel.alpha = 0.0;
CGRect frame2 = dateLabel.frame;
frame2.origin.x = labelX + kDateLabelShiftX;
frame2.origin.y = labelY + kDateLabelShiftY;
dateLabel.frame=frame2;
dateLabel.alpha = 1.0;
[UIView beginAnimations:@"SimpleAnimation" context:nil];
[UIView setAnimationDuration:30.4];
[UIView setAnimationCurve:100];
int destinationX = arc4random() % 1024;
int destinationY = arc4random() % 770;
_nameLabel.alpha = 1.0;
frame = _nameLabel.frame;
frame.origin.x = destinationX;
frame.origin.y = destinationY;
_nameLabel.frame = frame;
dateLabel.alpha = 0.3;
frame2 = dateLabel.frame;
frame2.origin.x = (destinationX + 300) + kDateLabelShiftX;
frame2.origin.y = (destinationY + 350) + kDateLabelShiftY;
dateLabel.frame = frame2;
[UIView commitAnimations];
[dateLabel removeFromSuperview];
[_nameLabel removeFromSuperview];
dateLabel = nil;
_nameLabel = nil;
// ********** TIME DELAY AFTER CLICKING SO THEY CAN'T
// CONTINUE CLICKING ************************** //
if ([userName length] >= 1){
UITextField * textField = (UITextField *) sender;
// Filter for bad words to be applied to the username field after typing
NSDictionary * filteredWords = [NSDictionary dictionaryWithObjectsAndKeys:
Etc… here nil];
NSString * newString = textField.text;
for(NSString * naughtyWord in filteredWords.allKeys) {
NSString * goodWord = [filteredWords objectForKey:naughtyWord];
//NSLog(@"replacing %@ ",naughtyWord);
newString = [newString stringByReplacingOccurrencesOfString:naughtyWord
withString:goodWord];
}
_textField.text = newString;
[self displayInformation:sender]; // name was entered so now do displayInformation
}
_textField.hidden = YES;
[_textField resignFirstResponder]; // Hide keyboard again after enter
// ********** SHOW COLOUR CHOICES ************************* //
}
[/symple_box]
There is also a method implemented – (IBAction)displayInformation:(UIButton *)sender; that will dim the view of the circles / names to allower an easier view and focus of the name field. This was the result of observations with users interacting and seeing both the circles and the text field at the same opacity didn’t indicate a priority and they became confused as to what they should click.
[symple_box color=”blue” text_align=”left” width=”100%” float=”none”]
- (IBAction)displayInformation:(UIButton *)sender {
_textFieldBackImagewhenTyping.hidden = YES; //hides that covering screen that dimmed the view
_chooseImg.hidden = NO;
[self.view addSubview:_chooseImg];
[self unHideButtons];
}
[/symple_box]
They now had a textField appear where they tapped the screen to enter their name, and then make a selection of a colour. Tapping the screen once resulted in the field appearing and the keyboard coming into view so they could enter it.
Further alterations included moving the colours to a more prominent place as several users missed the colour area to tap to create the circles. It was altered so that when you had typed in your name the colour selection box became apparent.
Figure 39: 23/05/12 the new choose your colour screen to bring prominence to it.