While building my website (https://www.tinkertailor.tech), I ran into one of the most infuriating issues—a persistent ‘bounce’ effect in Microsoft Edge. It was driving me up the wall! I scoured through endless CSS fixes, trying everything under the sun, but nothing seemed to work. If you’re here, chances are you’re just as frustrated with that relentless Edge bounce. Well, fret no more! Here’s the ultimate solution to put an end to the madness.
Type into the edge search bar:
edge://flags/
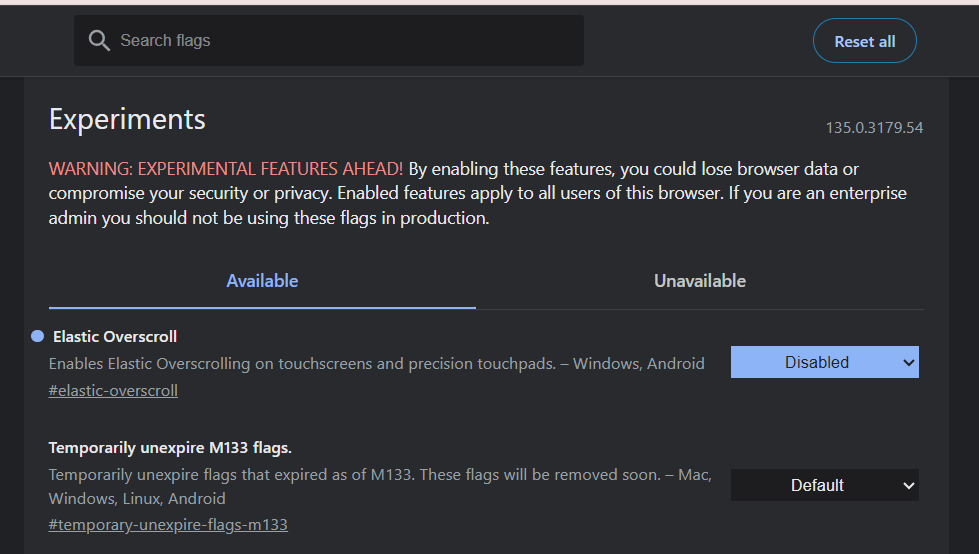
This opens a magical world of things that we shouldn’t touch 👍so go ahead – search for scroll :

You are looking for the Elastic Overscroll setting – who thought this was a good idea?! It isn’t.

From the drop-down menu on the right, choose disable.
You need to restart the browser to get this to stick, but it’s worth the hassle. You’re welcome!
Hopefully, you have now improved your browser experience 100% in about 2 minutes. This bounce had frustrated me for a long time and I kept thinking it was my website programming. I’m just glad to find out it wasn’t me.
Enjoy!
p.s. you can jump straight to it using edge://flags/#elastic-overscroll