Dec 1, 2018 | Projects, Selected Portfolio
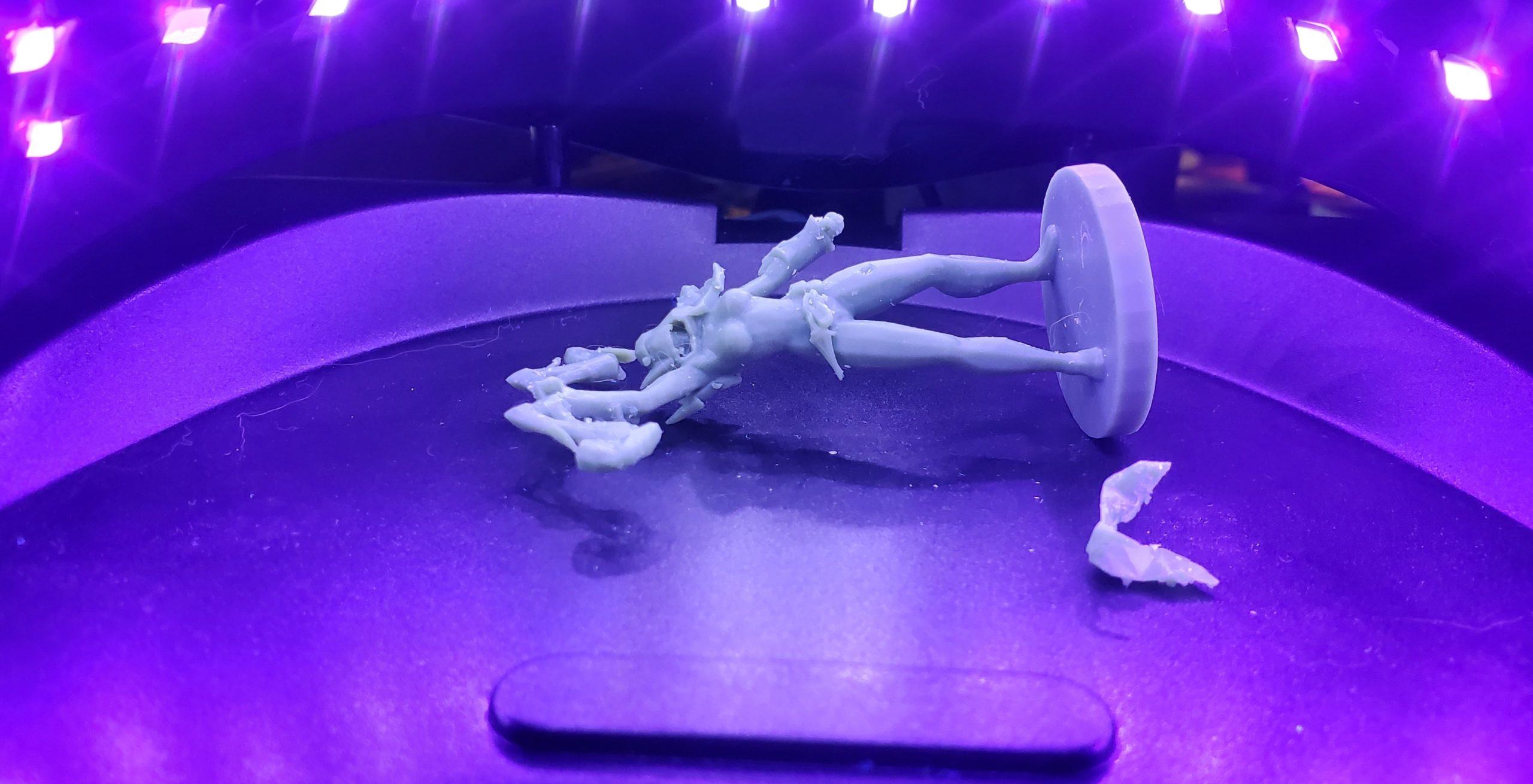
As part of the Being Human Festival, I was involved in the technical support for the Sonic Bodies installation. This is a project by Maria Kapsali. It brings together Sonolope and some new explorations. Bringing sculpture to visually impaired people was one of the...

Jan 18, 2018 | Projects, Selected Portfolio
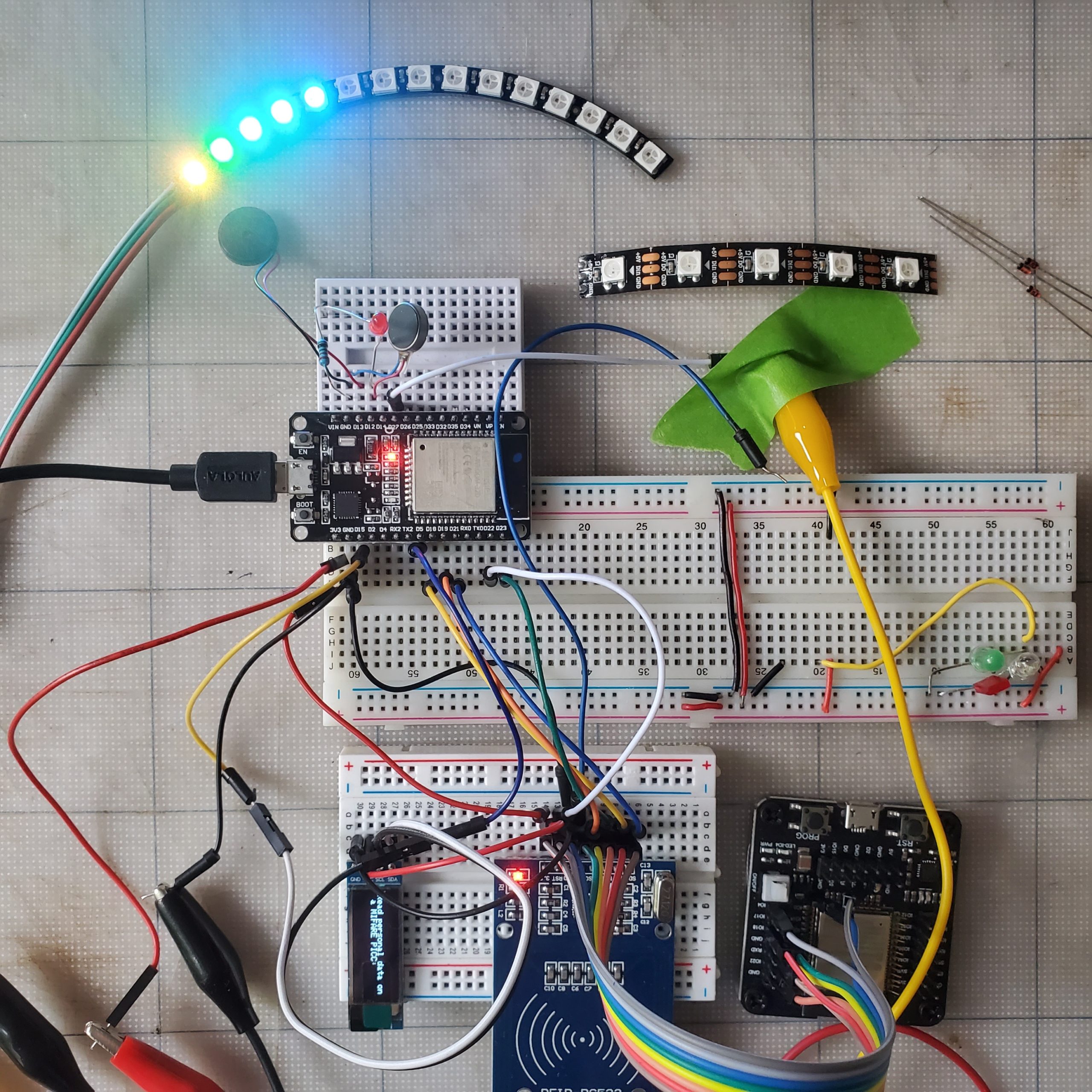
House was an exciting project I was involved in as a technologist. I implemented Sonolope (designed and created by Maria Capsali and Simon East) to add interactivity to the performances happening over the week of Tuesday 30 January 2018, to 3rd February. Details of...

Jan 11, 2018 | Projects, Selected Portfolio
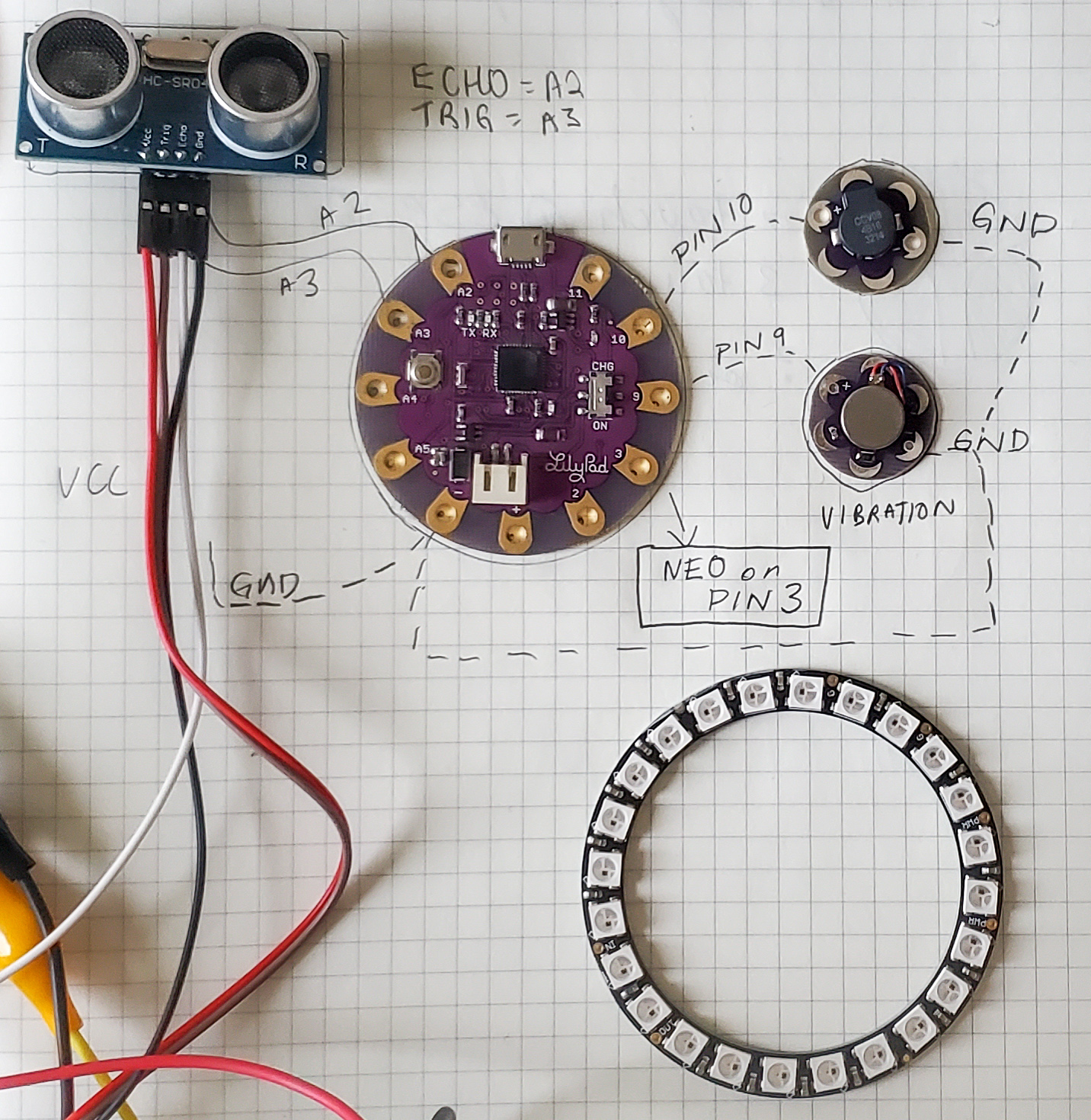
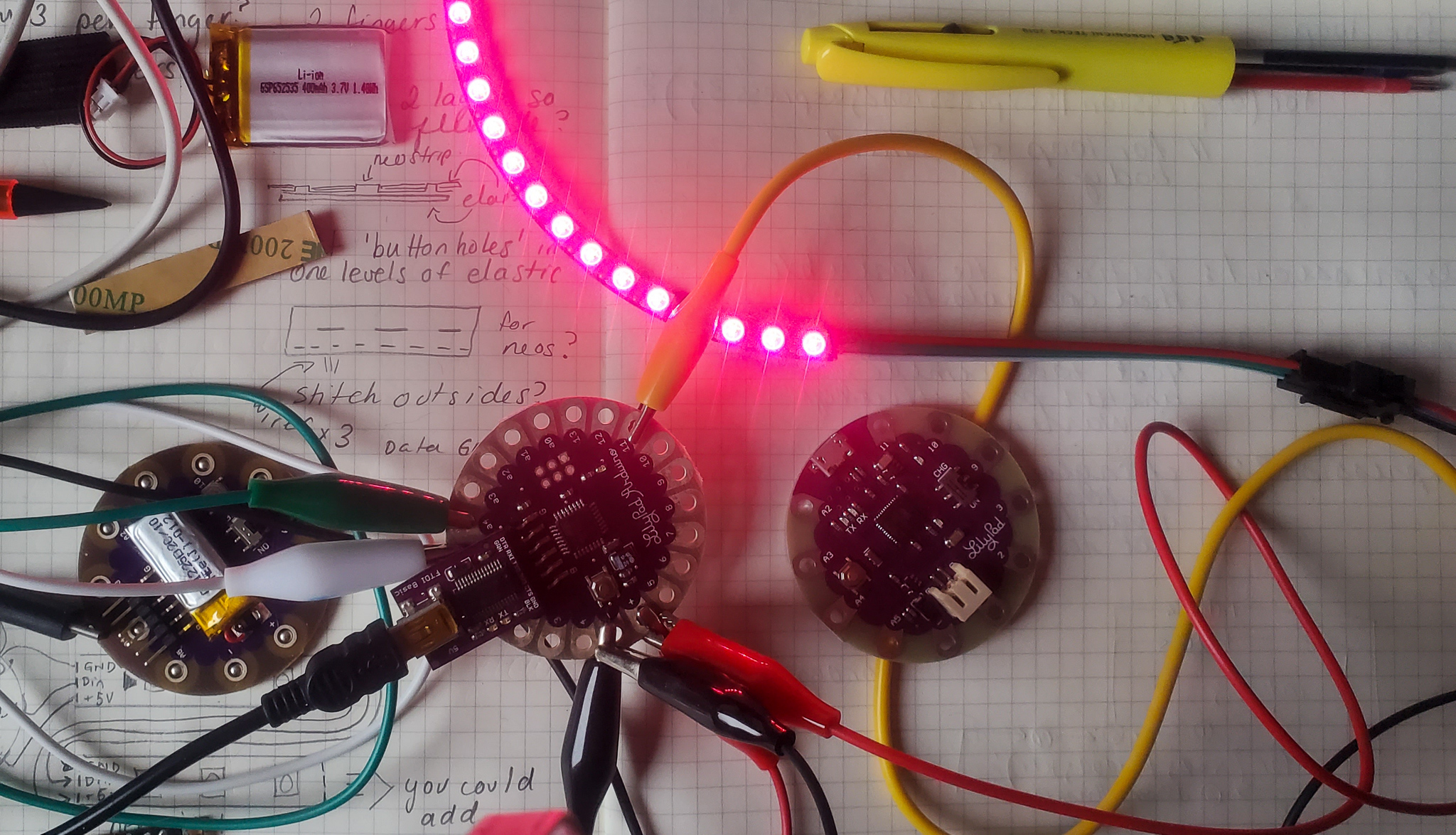
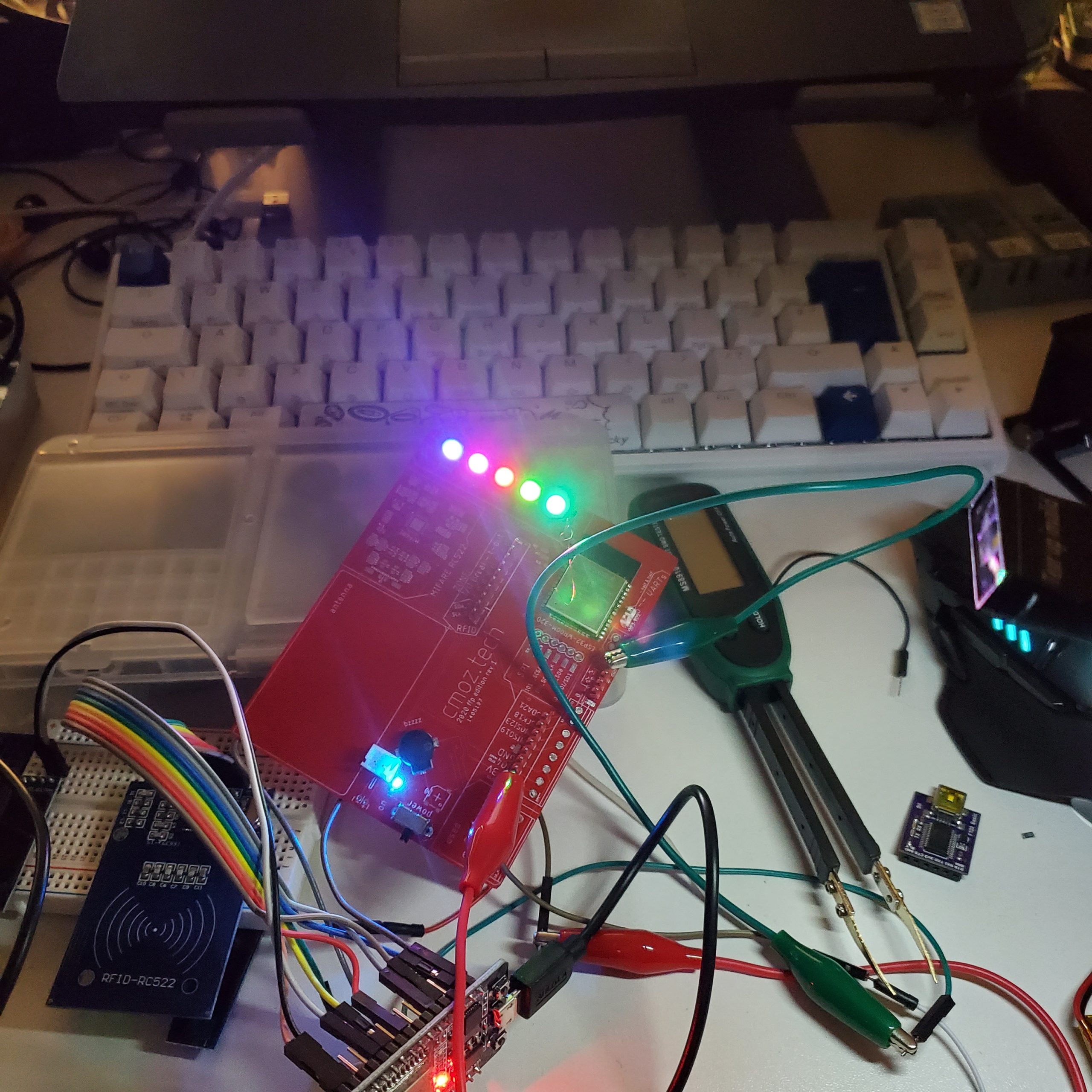
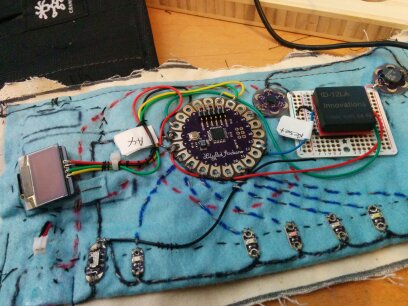
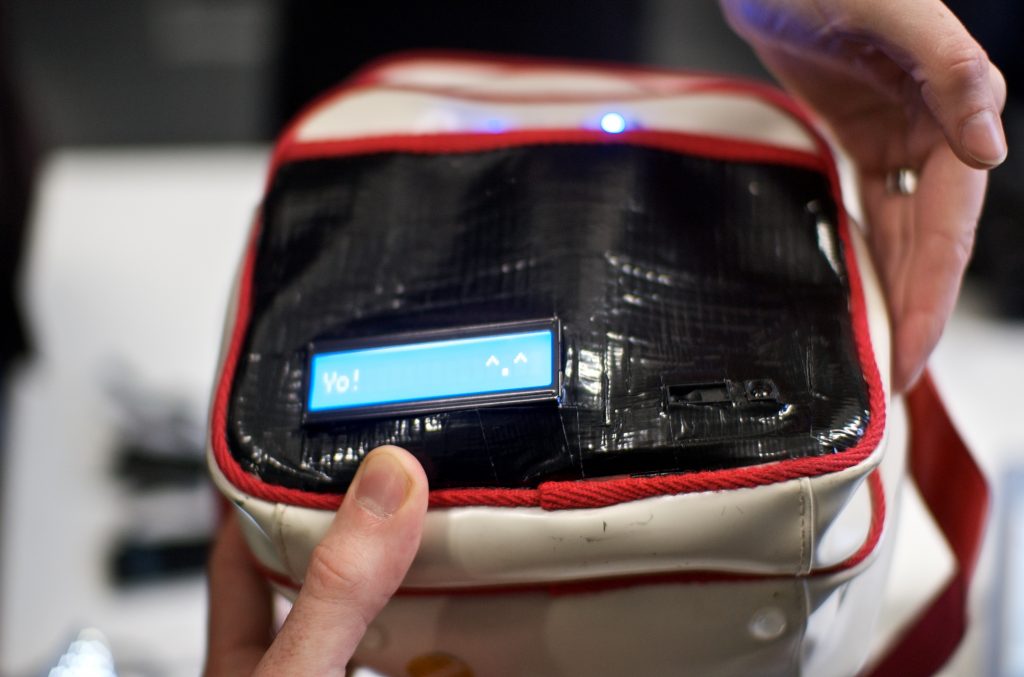
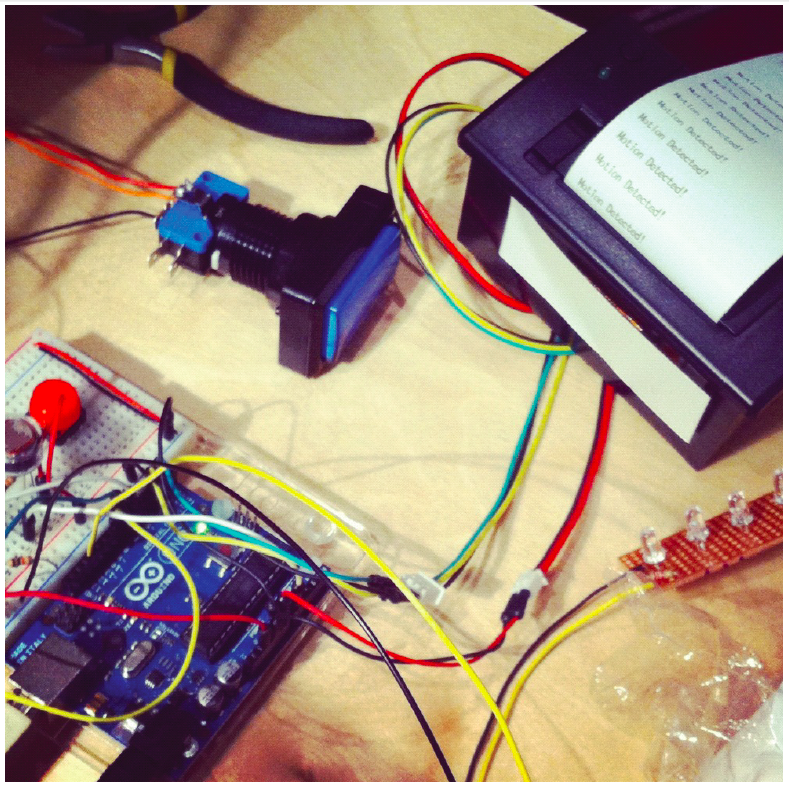
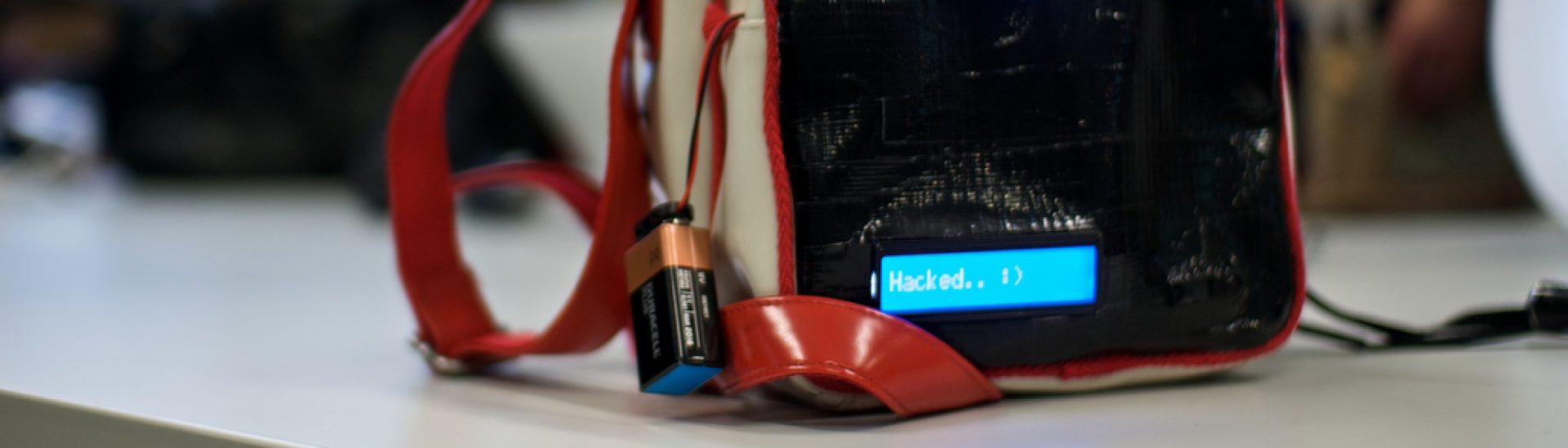
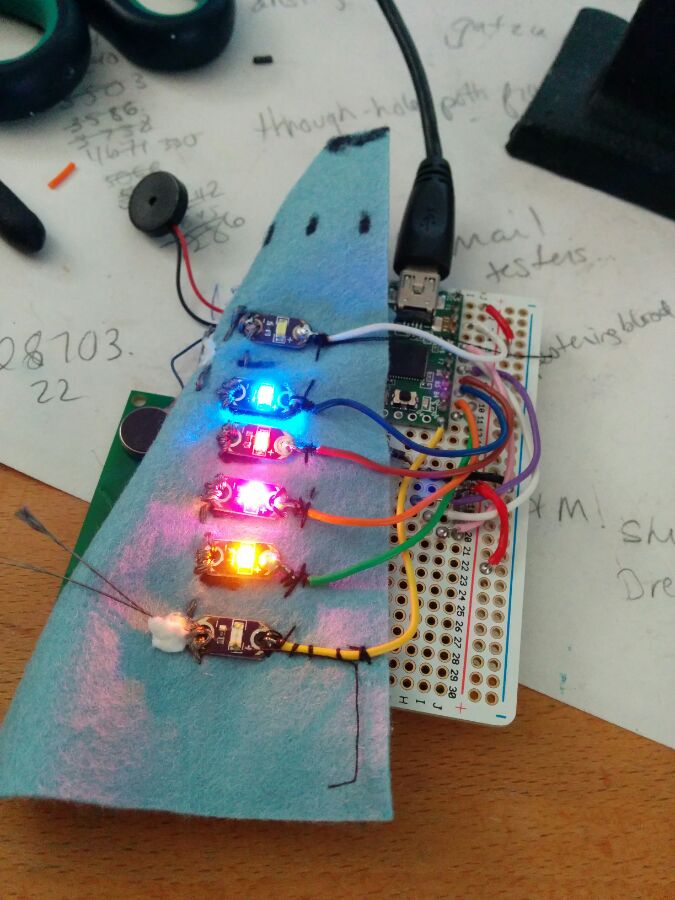
The context for this piece was to create something that would have engagement and appeal to someone who would use it. Ultimately I wanted to try to create a “machine” that could in some way provoke a reaction, an emotion or a need to use it again for that hit. Edit:...

Jul 20, 2017 | Projects, Selected Portfolio
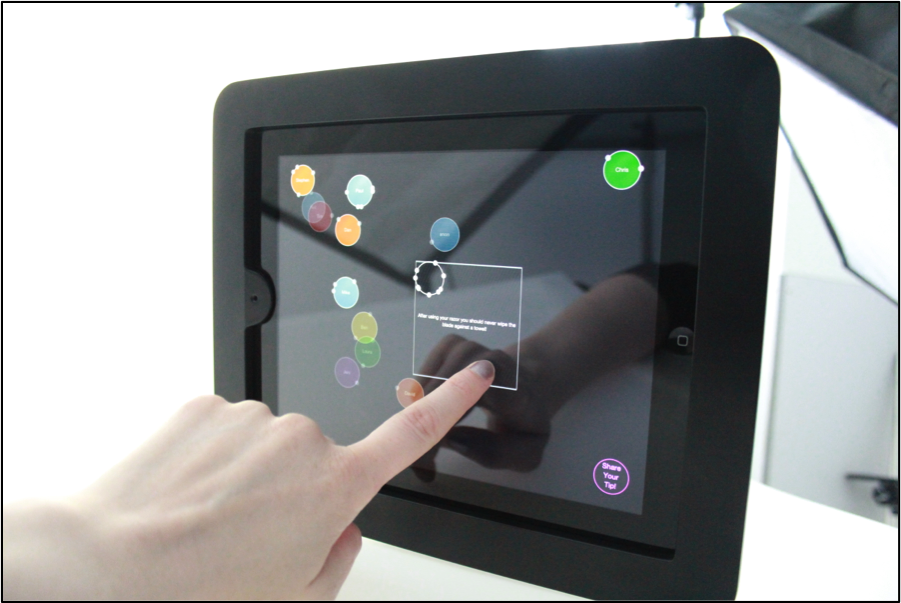
This is a bit of a retro post for me. I wanted to capture some of the Apps and Hats show that myself and the lovely Hattie did. This was back when the iPhone was first launched and the App Store was just getting started. Apps & Hats is a quirky iPhone application...